@vaadin/custom-field
A web component for wrapping multiple components as a single field.
Documentation + Live Demo ↗


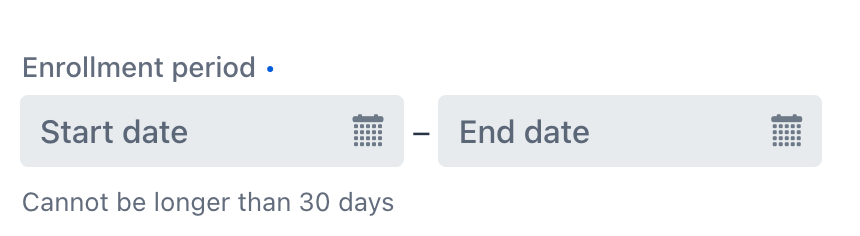
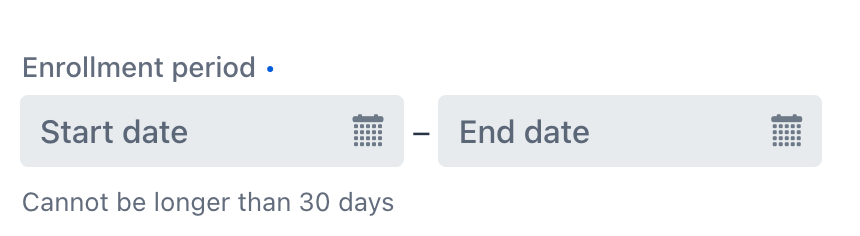
<vaadin-custom-field label="Enrollment period" helper-text="Cannot be longer than 30 days" required>
<vaadin-date-picker id="start" placeholder="Start date"></vaadin-date-picker>
–
<vaadin-date-picker id="end" placeholder="End date"></vaadin-date-picker>
</vaadin-custom-field>

Installation
Install the component:
npm i @vaadin/custom-field
Once installed, import the component in your application:
import '@vaadin/custom-field';
Themes
Vaadin components come with two built-in themes, Lumo and Material.
The main entrypoint of the package uses the Lumo theme.
To use the Material theme, import the component from the theme/material folder:
import '@vaadin/custom-field/theme/material/vaadin-custom-field.js';
You can also import the Lumo version of the component explicitly:
import '@vaadin/custom-field/theme/lumo/vaadin-custom-field.js';
Finally, you can import the un-themed component from the src folder to get a minimal starting point:
import '@vaadin/custom-field/src/vaadin-custom-field.js';
Contributing
Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
License
This program is available under Vaadin Commercial License and Service Terms.
See https://vaadin.com/commercial-license-and-service-terms for the full
license.
Vaadin collects usage statistics at development time to improve this product.
For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.